
Then, no matter how you scale the image, the illustration can be recreated perfectly, without any pixelation. Instead, all the parts of the image are defined by the coordinates of the lines and corners that make up the image, and of the colours of the shapes inside those lines. In vector graphics, the illustration is not saved pixel by pixel. So, what happens when or if you want to make the image bigger? You can’t create any more pixels, so the image tends to end up look blurry or pixelated. Once the image file is created, the number of pixels is fixed. Each pixel is given a colour and brightness value. But, for scientific figures, diagrams and logos, a different file format tends to be used – vector format.īitmap graphics take the illustration and divide it into tiny squares (known as pixels – picture elements).

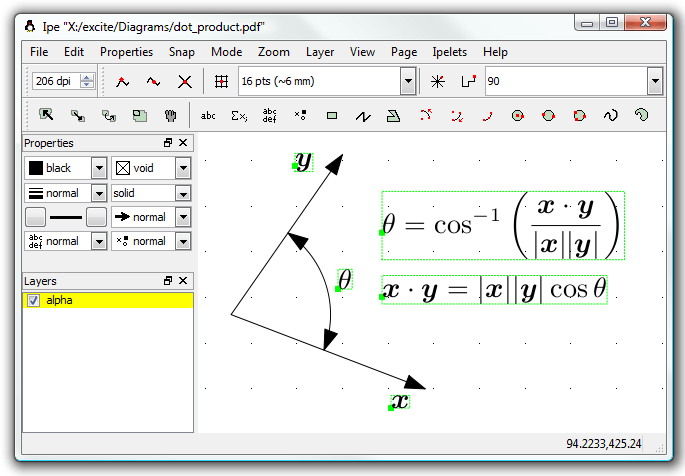
This is the kind of file that is used to store photographs electronically – like jpegs or pngs. The most common graphics formats generally are of a type known as bitmap or raster graphics. I can’t stress enough that you will benefit even more from playing around with these tools and finding out what else you can do with them. We are using these programs in one way here, but hopefully you will see other ways you could use the same tools for other graphics tasks. The aim of the exercise is to give you experience of using several programs that specialise in different areas of graphics design and production. In this exercise, we will use free software to make a publication quality, scientific figure – a bit like this one: In the modern workplace, knowing how to make good graphics is a very valuable transferable skill.


For example, in my career, I have had to make plans for new laboratories and equipment design new logos for events and teams make maps and signs for meetings design business cards and many other tasks that have required that I can make good quality graphics. And, even if you are working as scientist, you will also need to produce figures for other purposes. Getting good at making figures will save you time and get you higher marks.Įven more importantly, at some point you intend to graduate! Some of you may end up going into science related jobs where you will need to make figures, diagrams and graphics for journal articles, posters and presentations, and scientific reports.Ī significant number of you will go into non-science related fields – but you will probably also need to make your own graphics too. While you are at university, you will need to create your own graphics, diagrams and figures for lab reports, posters, presentations and project reports. OK – you’re at university doing a chemistry degree (although this exercise is also relevant to pretty much any science degree)– so why should you be learning graphic design skills?


 0 kommentar(er)
0 kommentar(er)
